Les images jouent un rôle important dans la qualité visuelle d’un site WordPress, mais elles sont aussi l’une des premières causes de lenteur. Vous avez créé votre site internet, mais il met du temps à charger ? Fichiers trop lourds, formats inadaptés, chargement mal géré… Résultat : des pages lentes à afficher, surtout sur mobile, et un impact direct sur l’expérience utilisateur comme sur le référencement.
Heureusement, il est possible de corriger tout ça simplement, sans sacrifier la qualité visuelle de votre site. Dans cet article, je vous montre comment optimiser vos images efficacement, en combinant bons réglages, automatisation via un plugin, et bonnes pratiques de gestion.
Analysez ce qui ralentit vos images
Avant d’optimiser, commencez par identifier ce qui pose problème : poids excessif, mauvais format, chargement non adapté. Une analyse simple permet de cibler les vrais points à corriger sans agir au hasard.
Inspectez les images chargées
Ouvrez les outils développeur de votre navigateur (clic droit > Inspecter > onglet Réseau / Network) puis rechargez la page avec le filtre “Img” activé.
Ce que vous devez observer :
- Le poids total des images chargées : idéalement, l’ensemble des images ne devrait pas dépasser 500 à 800 ko sur une page classique. Au-delà de 1 Mo, c’est souvent trop lourd, surtout sur mobile.
- Le poids individuel de chaque image : visez entre 30 et 150 ko par image. Des fichiers de 300 ko ou plus sont à optimiser.
- Le format de fichier : vérifiez que les images sont servies en WebP. Si ce n’est pas le cas, la conversion automatique d’EWWW n’est peut-être pas activée ou bien configurée.
- Les dimensions réelles sur mobile : dans l’inspecteur, activez le mode responsive (icône d’écran en haut à gauche ou raccourci
Ctrl+Shift+M) pour simuler un affichage mobile. Rechargez la page, puis survolez les images ou vérifiez leur balise dans l’onglet “Éléments”.- Assurez-vous que les images chargées ne font pas plusieurs milliers de pixels de large pour un affichage en 300 ou 400 px.
- Si c’est le cas, le navigateur ne choisit pas la bonne version via
srcset, ou le thème force une taille trop grande.
Ce test vous permet de repérer rapidement les images mal adaptées au contexte réel d’affichage.
Utilisez un outil d’analyse en ligne
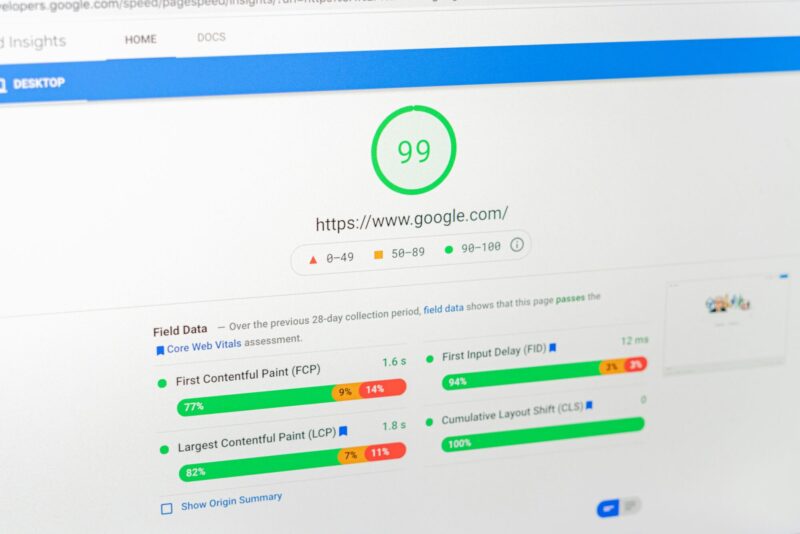
Si vous n’êtes pas à l’aise avec les outils de développement, vous pouvez utiliser un service en ligne comme PageSpeed Insights ou l’audit intégré à Chrome (Lighthouse).
Cette méthode est plus simple à utiliser, mais elle est aussi moins précise et plus lente à interpréter que l’inspecteur réseau. Elle donne cependant un bon aperçu des problèmes majeurs.
Concentrez-vous sur les recommandations suivantes :
- « Servir des images dans des formats de nouvelle génération » : cela signifie que vos images ne sont pas en WebP.
- « Différer le chargement des images hors écran » : le lazy loading n’est pas actif ou pas correctement configuré.
- « Optimiser les images » : certaines images sont trop lourdes ou mal compressées.
Ces messages sont de bons indicateurs pour savoir si vos réglages sont efficaces ou non.
Pour aller plus loin, j’ai rédigé un guide complet sur l’utilisation de PageSpeed et les solutions concrètes à appliquer sur WordPress.
Réduisez le poids des images automatiquement
Le moyen le plus simple d’optimiser vos images sans y penser est d’utiliser le plugin EWWW Image Optimizer. Une fois installé, il prend en charge la compression automatique des nouvelles images, la conversion en WebP et d’autres optimisations utiles.
Installation du plugin
Depuis l’administration WordPress :
- Allez dans Extensions > Ajouter
- Recherchez EWWW Image Optimizer
- Cliquez sur Installer, puis Activer
Une fois activé, le plugin applique des réglages de base suffisants pour la plupart des sites.
Configuration recommandée
Allez dans Réglages > EWWW Image Optimizer > Onglet « Essentiel », puis :
- Activez « « si ce n’est pas déjà fait, pour servir automatiquement les images au format moderne
- Activez l’option « Chargement différé » si vous n’avez pas d’autre outil qui le gère
- Définissez une largeur et hauteur maximales dans « Max Image Dimensions« . Par exemple : 1920 x 1920 px
Cela évite d’importer des images démesurées (souvent issues d’un smartphone ou d’un appareil photo), inutilement lourdes.
Optimisation des images déjà existantes
Par défaut, EWWW n’optimise pas automatiquement les images déjà présentes dans la médiathèque. Pour les traiter :
- Allez dans Médias > Optimisation en masse
- Cliquez sur Analyser, puis Optimiser
- Le processus peut prendre plusieurs minutes selon la taille de votre bibliothèque
Cette opération est à faire une seule fois. Ensuite, toutes les nouvelles images seront automatiquement optimisées à l’envoi.
Faire le point sur vos réglages
Un audit technique permet de savoir si vos réglages sont efficaces, si vos images sont servies en WebP, bien compressées et bien chargées.
Améliorez le chargement des images
Même des images bien compressées peuvent ralentir un site si elles ne sont pas chargées de manière intelligente. Deux éléments sont essentiels ici : afficher la bonne taille selon l’écran, et ne charger les images qu’au moment où elles sont visibles.
Affichez des images adaptées à chaque écran
WordPress gère automatiquement plusieurs tailles d’images et utilise l’attribut srcset pour permettre au navigateur de choisir la version la plus adaptée à l’écran (desktop, tablette, mobile, etc.).
Ce que vous devez faire :
- Utiliser les fonctions natives de WordPress comme
wp_get_attachment_image()outhe_post_thumbnail()pour afficher vos images. - Ne pas écraser ou supprimer l’attribut
srcsetdans vos templates personnalisés. - Vérifier que vos images principales ne sont pas appelées en
<img src="...">sans aucune version alternative.
Comment vérifier que srcset est actif :
- Faites clic droit > Inspecter une image.
- Dans la balise
<img>, vous devriez voir un attributsrcsetavec plusieurs tailles listées. - Pour aller plus loin : dans l’onglet Réseau, rechargez la page avec le filtre “Img” activé.
- Regardez quelle version est réellement chargée selon votre résolution d’écran (activez le mode mobile avec
Ctrl+Shift+Mou l’icône “responsive” dans les outils).
- Regardez quelle version est réellement chargée selon votre résolution d’écran (activez le mode mobile avec
Chargez les images uniquement quand c’est nécessaire
Le lazy loading permet de ne charger les images que lorsqu’elles deviennent visibles à l’écran, en particulier celles situées plus bas dans la page. Cela réduit le poids initial et accélère le rendu.
WordPress active cette fonctionnalité par défaut, mais EWWW peut la renforcer ou l’assurer si elle est désactivée ailleurs (par un thème ou un plugin).
Comment vérifier que le lazy loading fonctionne :
- Ouvrez l’onglet Réseau, filtre “Img”, puis rechargez la page sans scroller.
- Descendez doucement dans la page : de nouvelles lignes doivent apparaître au fur et à mesure que les images se chargent.
- Si toutes les images sont chargées dès le départ, le lazy loading n’est probablement pas actif.
À noter : il est recommandé de désactiver le lazy loading pour l’image principale d’une page (ex. : visuel de bienvenue ou bannière), pour éviter un effet de décalage ou un LCP (Largest Contentful Paint) dégradé.
Adoptez de bonnes pratiques pour gérer vos images
Une fois les images optimisées, encore faut-il les gérer proprement pour éviter le désordre et les fichiers inutiles. Nommer, organiser et nettoyer régulièrement fait partie d’un site bien maintenu.
Nommez vos fichiers de façon claire et descriptive
Au lieu de laisser les noms par défaut (IMG_1045.jpg, capture-ecran.png), adoptez des noms explicites, utiles pour le référencement et pour votre propre organisation.
Exemples :
menu-restaurant-chambery.jpglogo-entreprise-savoie.svg
Des noms bien choisis permettent aussi de mieux comprendre d’où viennent les images dans les audits ou le code source.
Organisez vos images avec un système de dossiers
WordPress stocke toutes les images dans un seul dossier “uploads”, classé par année et mois. Ce système devient vite illisible sur un site actif.
Installez un plugin de gestion de dossiers (ex : FileBird, Folders, etc.). Ces outils vous permettent de :
- Classer vos images par section, client ou type de contenu
- Repérer facilement les images inutilisées
- Garder une bibliothèque propre et logique
Une bibliothèque bien structurée facilite aussi les actions de nettoyage ou de migration du site.
Gardez une médiathèque propre et organisée
La médiathèque WordPress peut rapidement devenir un vrai fourre-tout si on n’y prête pas attention. Des images inutilisées ou temporaires s’y accumulent, ce qui alourdit les sauvegardes, complique la maintenance et gêne la migration du site.
La meilleure méthode reste de mettre en place une bonne hygiène dès le départ :
- N’envoyez dans la médiathèque que les images réellement utilisées dans le contenu ou le thème.
- Supprimez immédiatement les images test, doublons ou versions inutiles.
- Évitez de téléverser des lots d’images “au cas où” : dans 90 % des cas, elles ne seront jamais utilisées.
Cette rigueur permet de garder un site léger, organisé et plus facile à maintenir dans la durée.
Mettre en place une maintenance adaptée
Je propose un service de maintenance WordPress incluant l’optimisation, la vérification des performances et un accompagnement personnalisé.
Conclusion
Optimiser les images de votre site WordPress ne se limite pas à réduire leur poids. Il faut aussi s’assurer qu’elles sont bien dimensionnées, correctement servies selon l’écran, chargées intelligemment, et bien organisées côté médiathèque.
Ce travail fait partie d’une approche plus globale de la performance, que je détaille dans mon guide complet pour améliorer les performances de votre site WordPress.
Avec un plugin comme EWWW Image Optimizer et quelques bonnes habitudes, vous pouvez considérablement améliorer la vitesse de votre site, tout en gardant une base propre et facile à maintenir.
C’est un point que j’analyse systématiquement dans mes audits techniques. Si vous avez un doute sur les performances ou la structure de votre site, je vous propose un audit gratuit pour identifier les points à corriger.